Redesign einer vorhandenen Website: die bisherige Website auf Basis Joomla wurde durch eine moderne WordPress-Installation ersetzt. WordPress ist hinsichtlich Setup, Systempflege, funktionellen und gestalterischen Möglichkeiten sowie redaktioneller Bearbeitung deutlich vorteilhafter. Mein bevorzugtes Theme GeneratePress bietet dazu bei schlankem Code vielfältigste intuitive Konfigurationsmöglichkeiten.
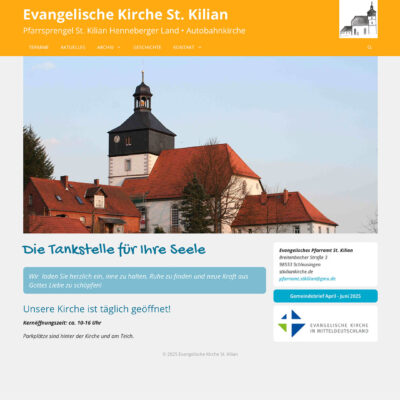
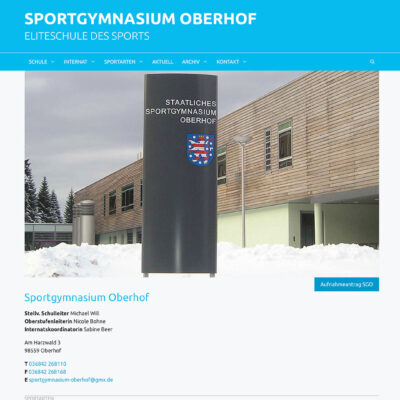
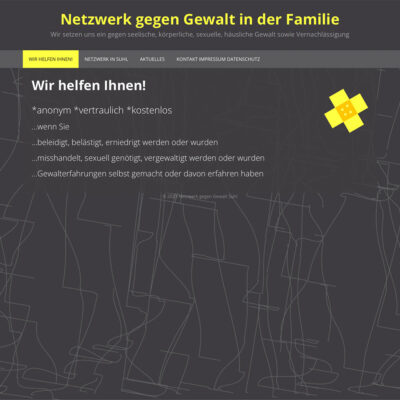
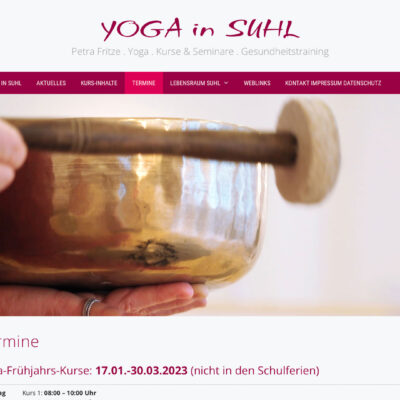
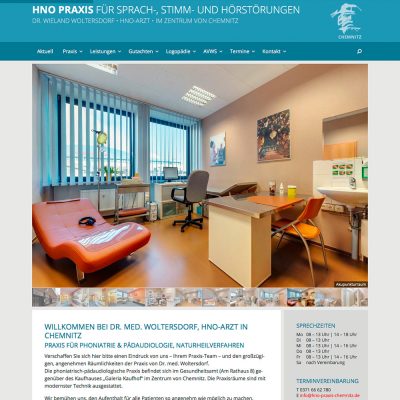
Gestaltungsgrundlage war ein strigenter, einfach erfassbarer vertikaler Aufbau der Website-Inhaltsbereiche: Seitenkopf, Menü, Seiteninhalt, Fußzeile. Irritierende Seitenleisten (wie bei der früheren Joomla-Installation) wurden nicht verwendet, um die Erfassbarkeit der Seiteninformation zu verbessern. Große Bilder/Slider sollen Aufmerksamkeit wecken und Inhalte vermitteln. Auf der Startseite wird z.B. der Weg zum Sozialen Zentrum Suhl im CCS mit einer Bildstrecke illustriert, die Räume und Ausstattung werden vorgestellt. Die Verwendung von Sections ermöglicht es, Inhaltsbereiche gestalterisch/farblich voneinander abzusetzen, um mit interessanterer Gestaltung eine bessere inhaltliche Strukturierung zu erreichen. Man kann dadurch Inhaltsbereiche trennen, herausheben und wichten.
Ein wichtiger Gestaltungsaspekt war eine neue, frische, aktive Farbgebung, die freundlich und optimistisch ist: frühlingsgrün + himmelblau statt beige + moosgrün. Damit soll auch in der Farbigkeit Lebensbejahung, Aktivität, Miteinander und Hilfe vermittelt werden.
Barrierefreiheit
2023 wurde zur besseren Wahrnehmbarkeit der Website-Inhalte durch Nutzer mit Wahrnehmungseinschränkungen ein Barrierefreiheits-Plugin installiert: One Click Accessibility. Es ist einfach zu konfigurieren und bietet Möglichkeiten der Barrierefreiheits-Anpassungen. Über ein automatisch installiertes Toggle-Menü können durch den Nutzer eingestellt werden: größere Schrift, Graustufenskala-Umwandlung aller Inhalte, hoher Text-Hintergrund-Kontrast, negativer Text-Hintergrund-Kontrast, Schwarze Schrift auf weißem Hintergrund, Unterstreichung von Links und leichter lesbare Schrift (serifenlose Standardschriften Verdana, Helvetica oder Arial) sowie ein Zurücksetzen aller Einstellungen. Ein Versuch, die gesamte Website von vornherein an die Bedingungen der Barrierefreiheit anzupassen, wurde wegen der daraus resultierenden ungenügenden Designqualität verworfen.