Konzeption . Webdesign . Bildoptimierung . HTML/CSS . WordPress
Das Internet ist aus der Kommunikation nicht mehr wegzudenken. Sei es, um als Privatperson Persönliches zu veröffentlichen und Kontakt zu Freunden zu halten oder als Firma Leistungen anzubieten. Kein anderes Medium bietet so umfassende, weitreichende, ständig verfügbare Informationen. Bei der fast grenzenlosen Informationsfülle ist es um so wichtiger, mit guter Gestaltung und durchdachter Funktionalität aufzufallen. Vorteilhaft ist dabei, den Designprozess von der Strukturierung über die grafische Gestaltung und Bildbearbeitung bis zur Programmierung zu beherrschen. So kann eine durchgängige Qualität wachsen. Professionelles Webdesign verbindet konzeptionelle Klarheit, gute Gestaltung, sinnvolle Informationen und gute Auffindbarkeit von Websites im Netz.
Grundlage meiner Webdesign-Leistungen sind HTML/CSS-Kenntnisse zur Umsetzung schlanker, statischer Websites mit sehr geringem Pflegeaufwand (keine Updates nötig).
Im Kundeninteresse bin ich schrittweise dazu übergegangen, Content Management Systeme (CMS) zu benutzen. Damit können Anwender (fast) ohne Vorkenntnisse Webinhalte (Texte/Bilder) in Eingabemasken eingeben, die dann durch ein vorprogrammiertes System angezeigt werden. Dabei ist das Backend die editierbare Ansicht des CMS für den Redakteur, die ähnlich wie ein Textprogramm benutzt werden kann und das Frontend die Ansicht des CMS für den Besucher der Website. Grundlage ist die konsequente Trennung von System, Design und Inhalt. Während die Funktionalität des komplexen Grundsystems (Core) von Entwicklern programmiert wird, können Erweiterungen für spezielle Funktionen (Plugins) und vom Webdesigner anpassbare Erscheinungsbilder (Themes/Templates) darauf aufsetzen und dieses Gerüst wird dann durch die eigentlichen Inhalte (aus der Datenbank) ausgefüllt. Die Inhalte werden also nicht wie in statischem HTML in der Datei der Website direkt abgelegt, sondern erst über die Funktionen des CMS abgerufen und eingebunden.
Ab 2009 hatte ich das Open-Source-CMS Joomla verwendet, das nach meiner Erfahrung umständlich bereitzustellen, anzupassen und zu pflegen ist. Seit 2012 arbeitete ich mit TYPO3, bei dem mir die größere Gestaltungsfreiheit bei der Umsetzung eigener Layouts entgegen kommt. Die Möglichkeit, mit Typoscript, CSS und einer Vielzahl von Erweiterungen alle vorstellbaren Funktionen und Erscheinungsbilder zu realisieren, wird allerdings mit einer hohen Komplexität, einem umfangreichen Programmiercode (mit vielen Abhängigkeiten), großem Einarbeitungs-, Konfigurations- und Pflegeaufwand des Systems und entsprechend großer Fehleranfälligkeit bezahlt. Ähnlich wie bei Joomla sind Updates über Versionssprünge hinweg sehr kompliziert. Auf der Suche nach einer schlankeren, kompakteren und übersichtlicheren CMS-Lösung arbeitete ich seit 2013 mit Contao. Das bietet einen durchdachten, entschlackten Quellcode mit einem einfachen Layout-Grundschema, das durch CSS angepasst werden kann.
Seit 2014 verwende ich ausschließlich WordPress als (nach meiner Erfahrung) schlankeste, flexibelste, installations- und benutzerfreundlichste CMS-Lösung. Dabei kann man ein funktionell durchdachtes und erprobtes System mit guten Grundfunktionen (Blog, Seiten, Bildergalerie) benutzen, das ständig, schnell und problemlos aktualisiert und modernisiert werden kann. Mit sehr einfach zu installierende Erweiterungen kann man genau die benötigte Systemkonfiguration herstellen. Es gibt sehr viele Themes (Erscheinungsbilder), die man unabhängig vom Webinhalt aufsetzen und (mit einigen Grundkenntnissen in HTML/CSS/PHP) den eigenen Vorstellungen entsprechend anpassen kann.
Besonderes Augenmerk lege ich auf funktionelle, klare, informative Gestaltung, großformatige, präsente Bilder zur Veranschaulichung, responsive Anpassung an unterschiedlichste moderne Ausgabegeräte, zunehmend Beachtung von Anforderungen der Barrierefreiheit, Suchmaschinenoptimierung (SEO) zur gezielten Auffindbarkeit der Webinhalte.
Mit GeneratePress habe ich dazu ein funktionelles, geradlinig-übersichtliches und trotzdem vielfältig anpassbares Template gefunden, dessen Entwickler Thomas Usborne aus Vancouver-Island/Kanada Super-Programmierqualität zum fairen Preis und einen exzellenten, sympathischen Support bietet. Grundsätzlich kann man aber jedes der (fast) unendlich vielen WP-Themes auf WordPress aufsetzen und so ein selbstgewähltes Erscheinungsbild realisieren.
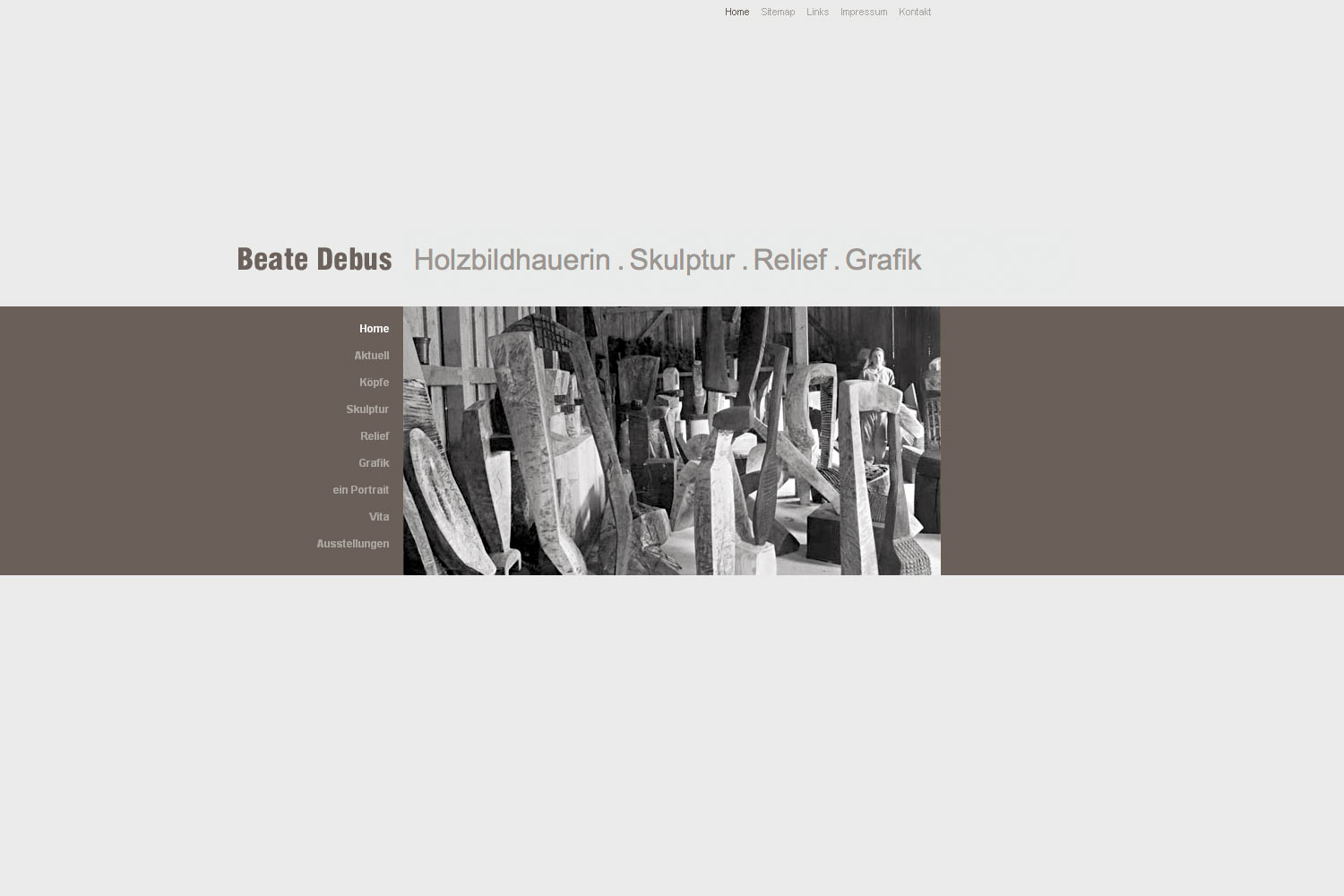
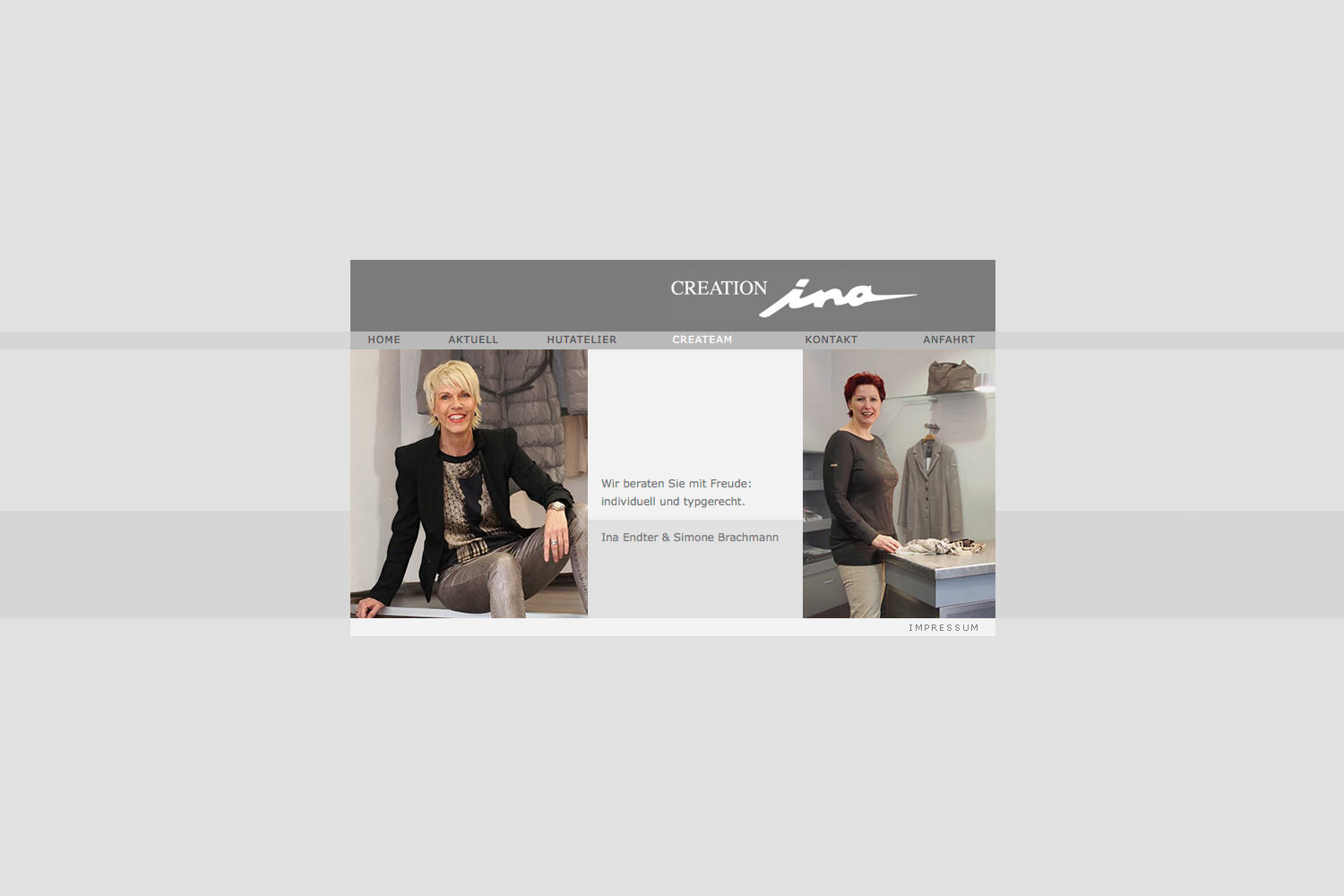
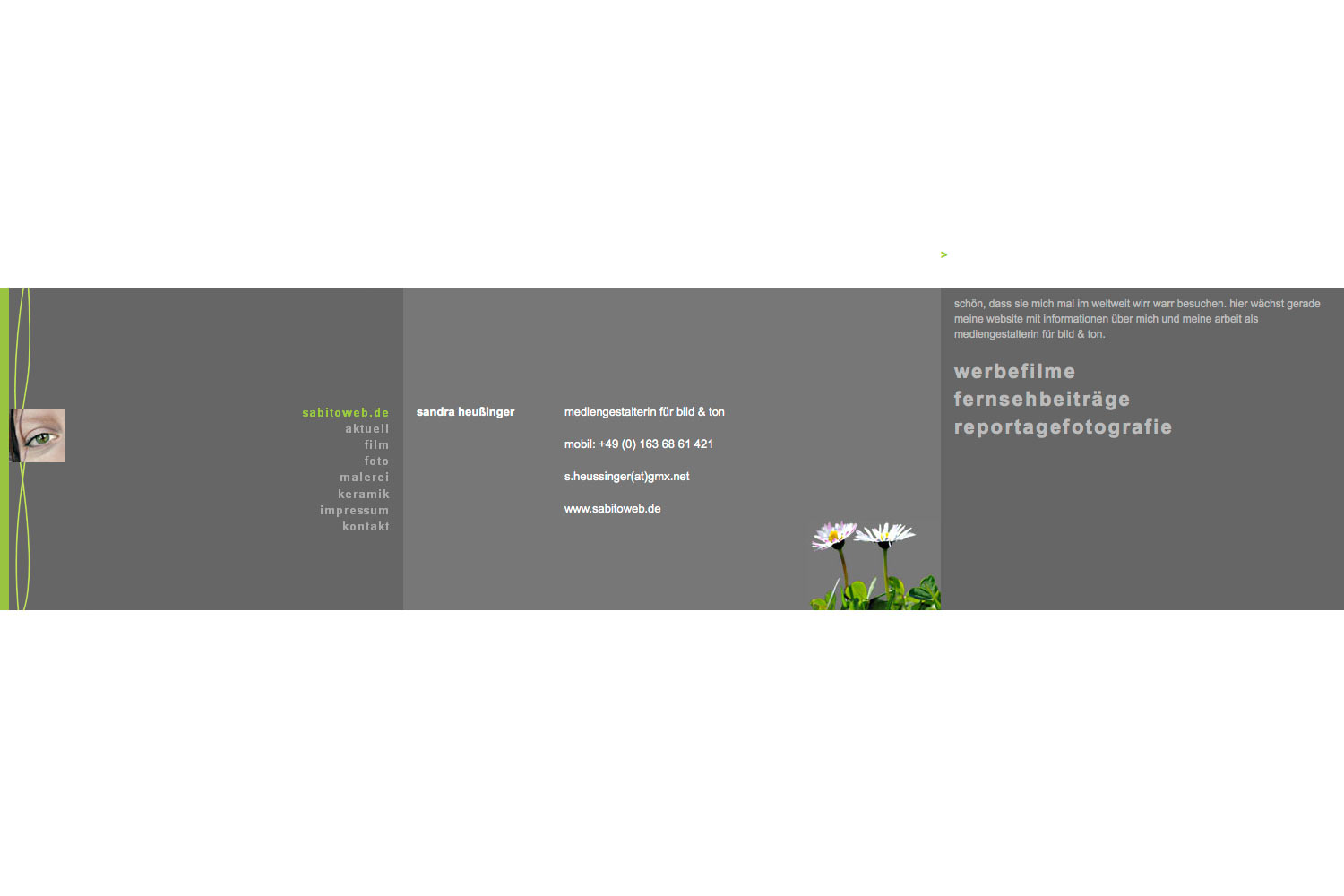
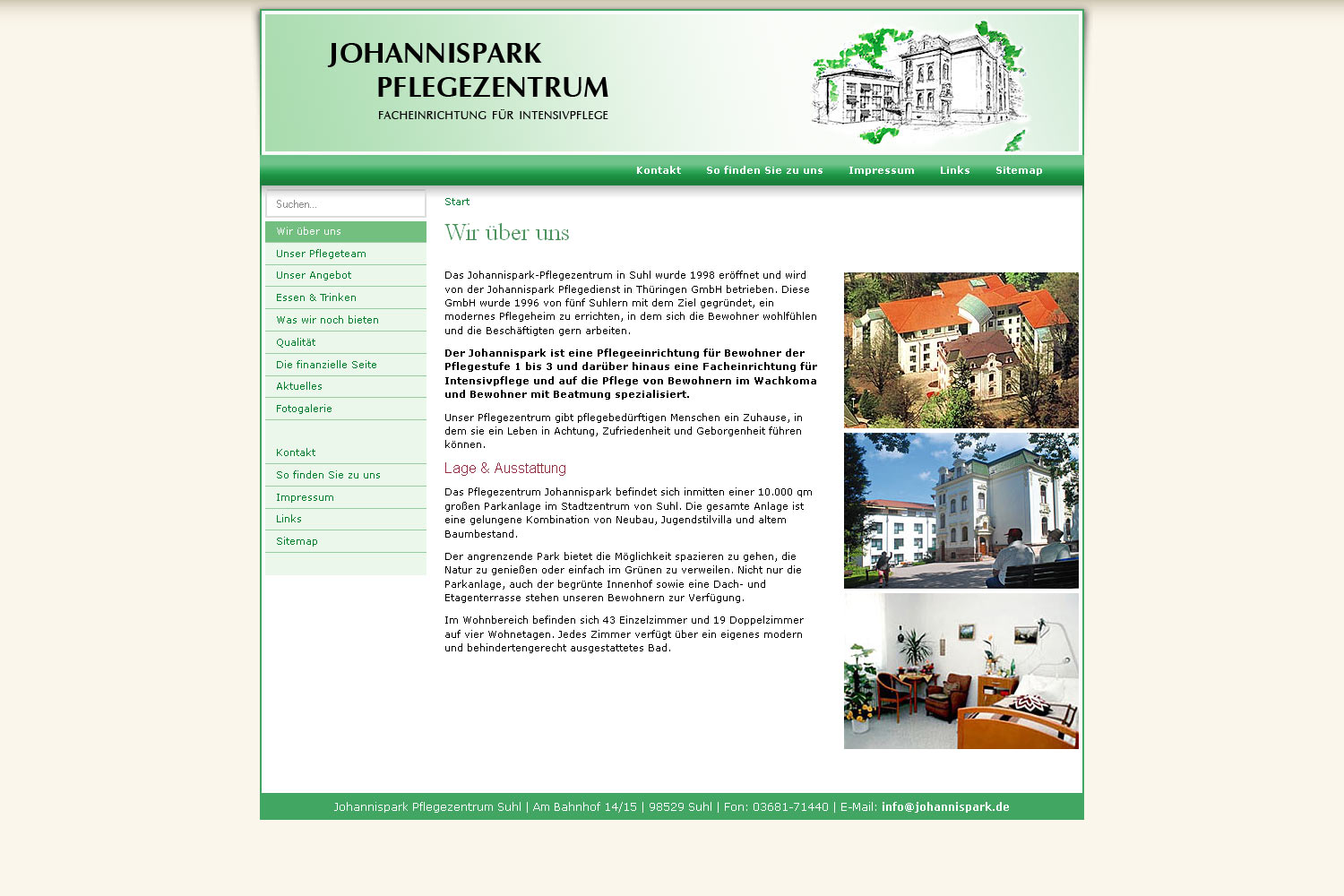
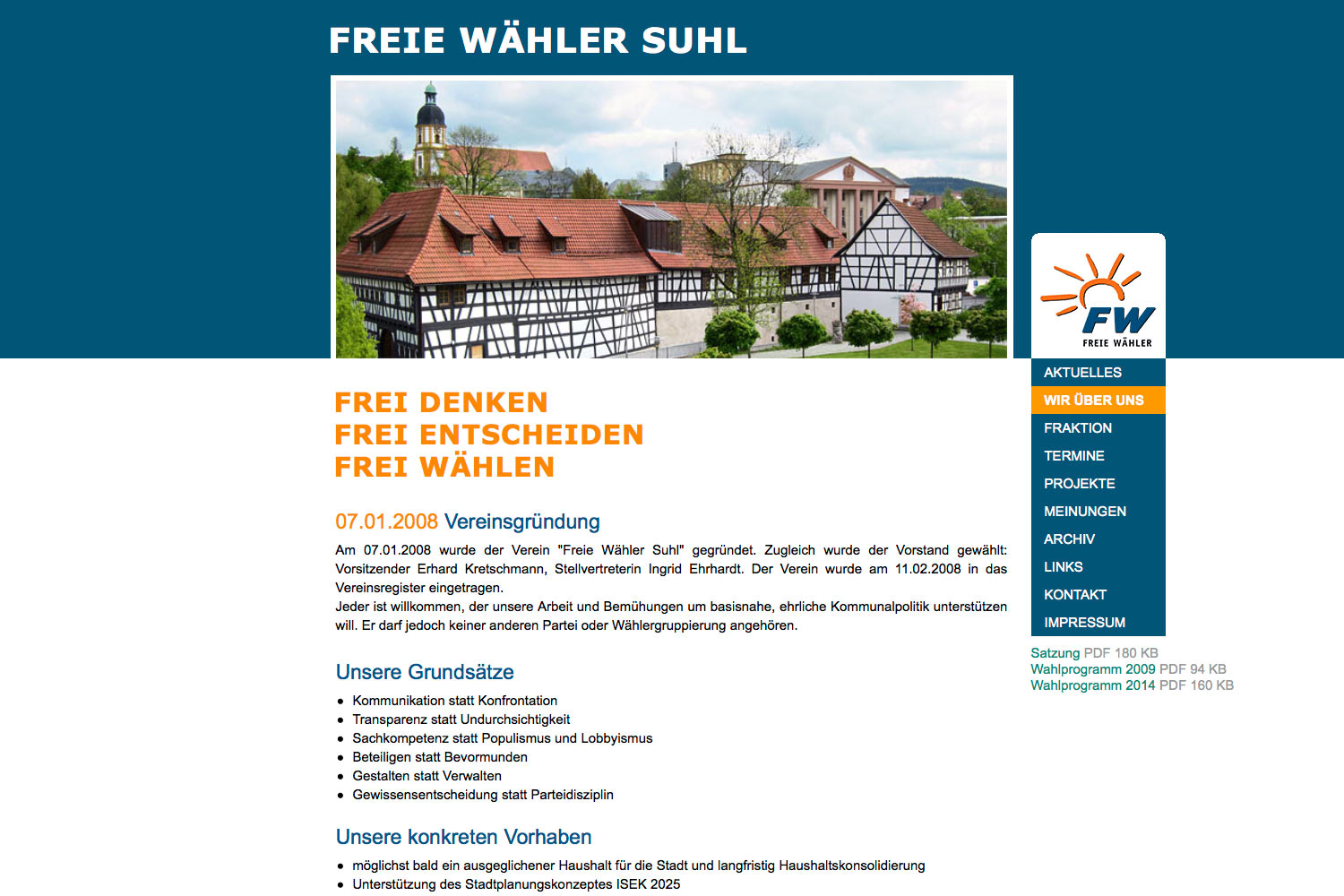
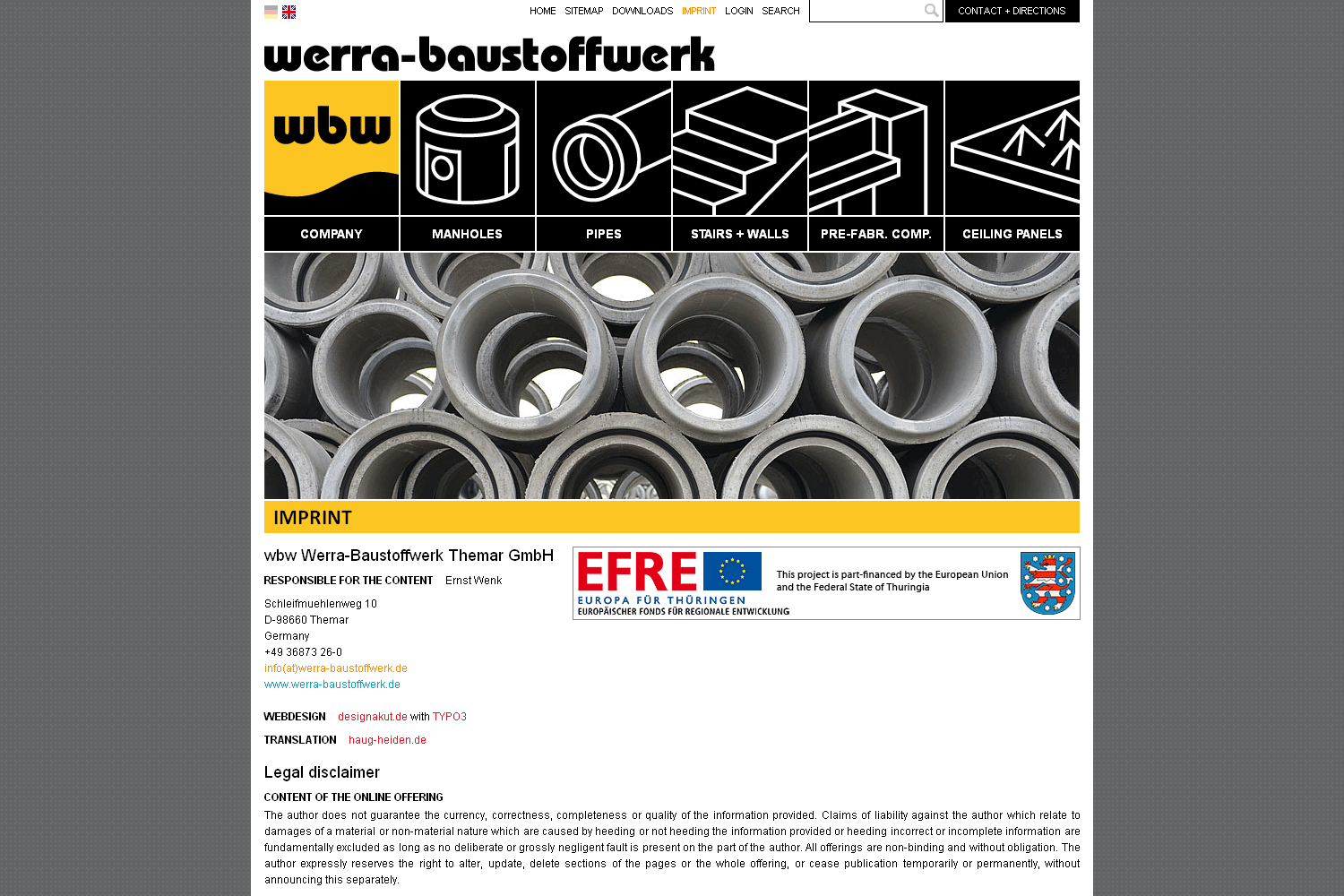
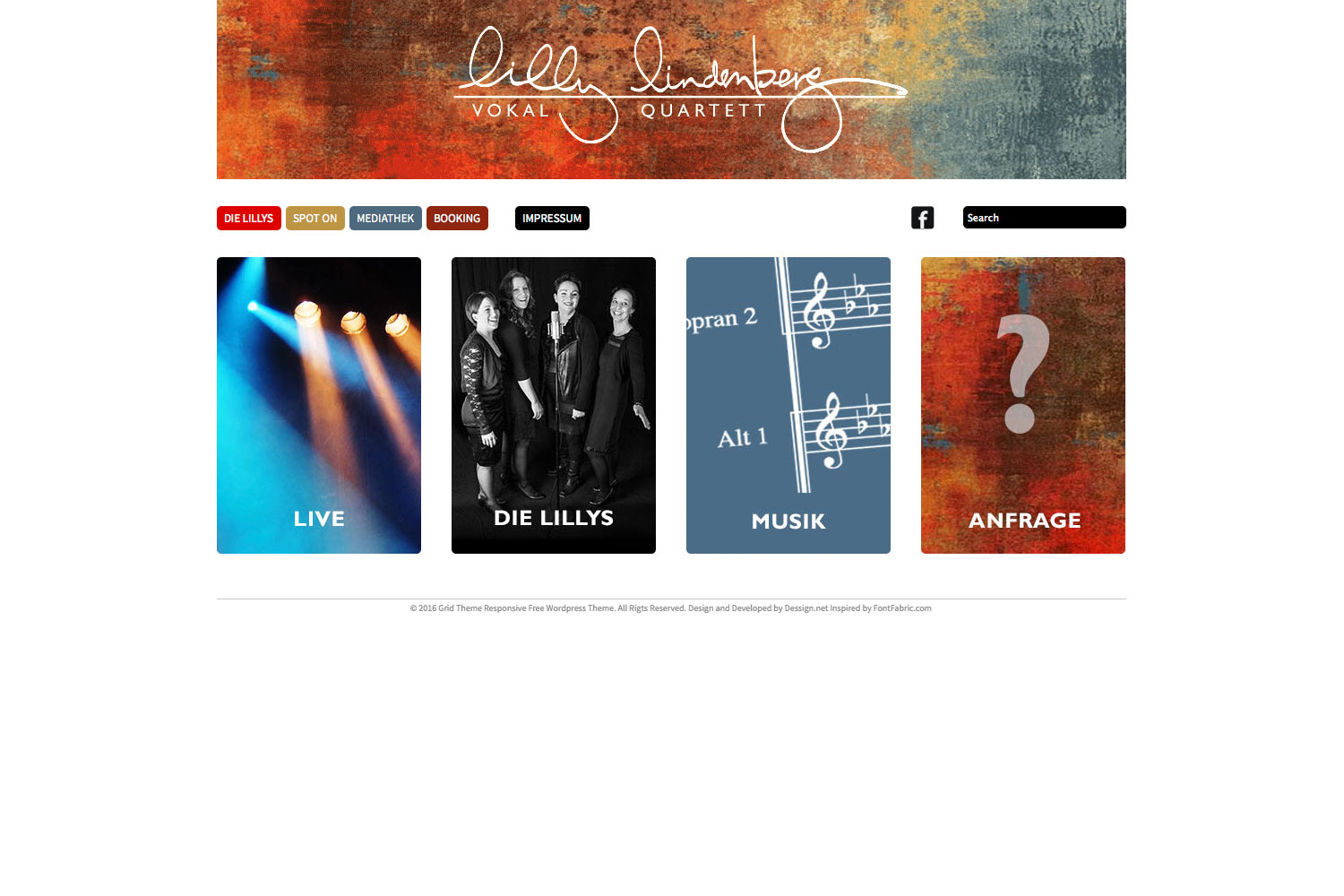
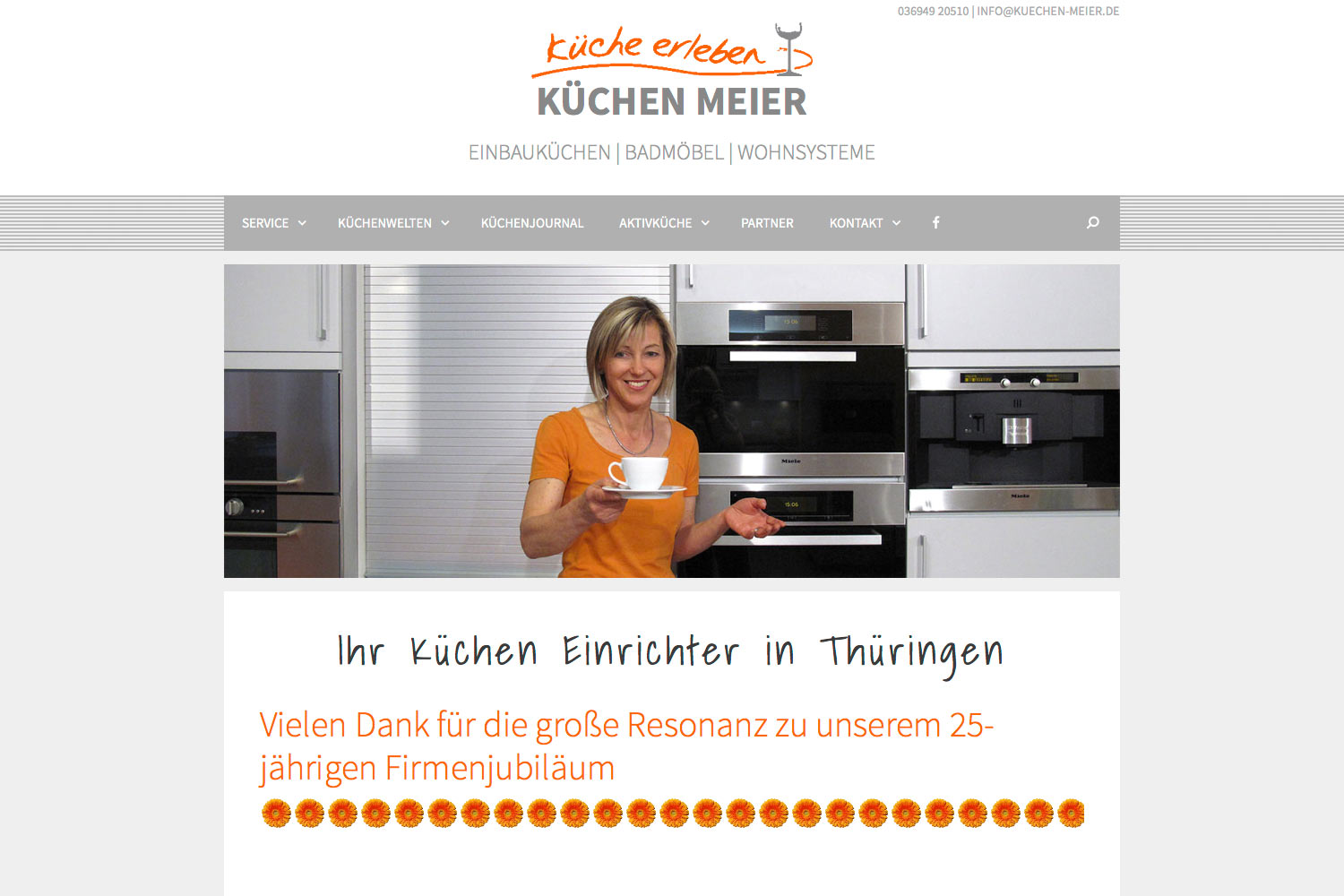
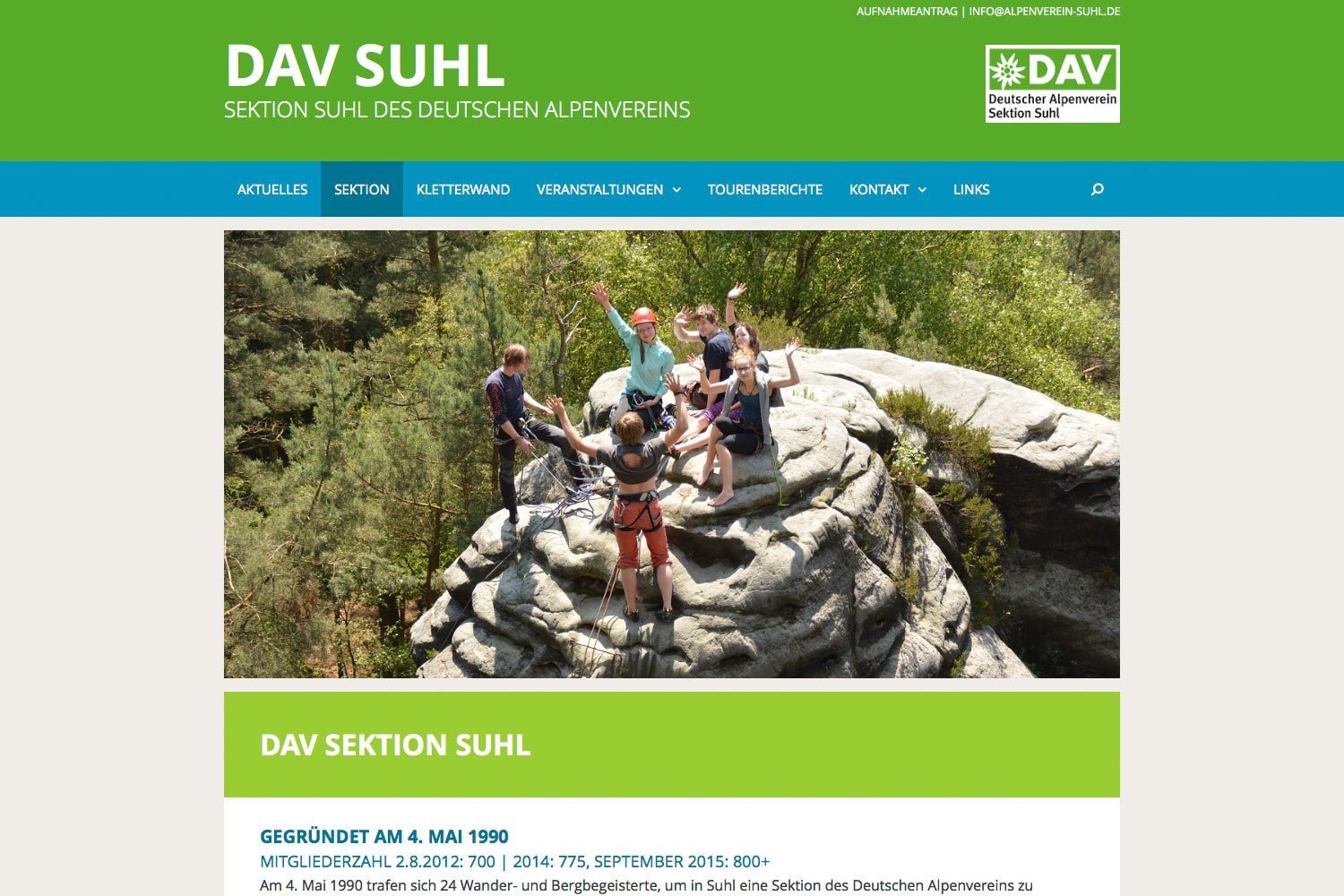
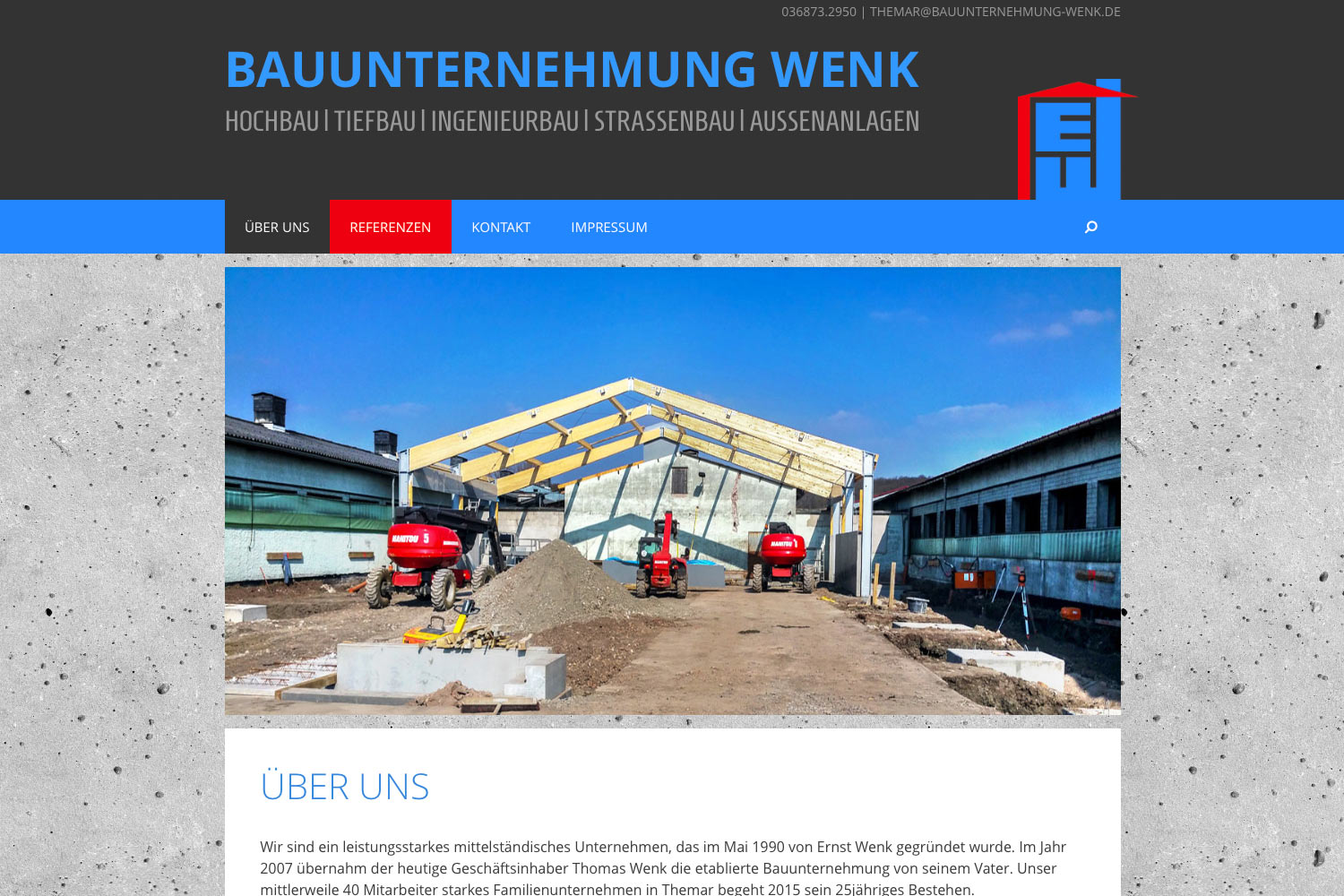
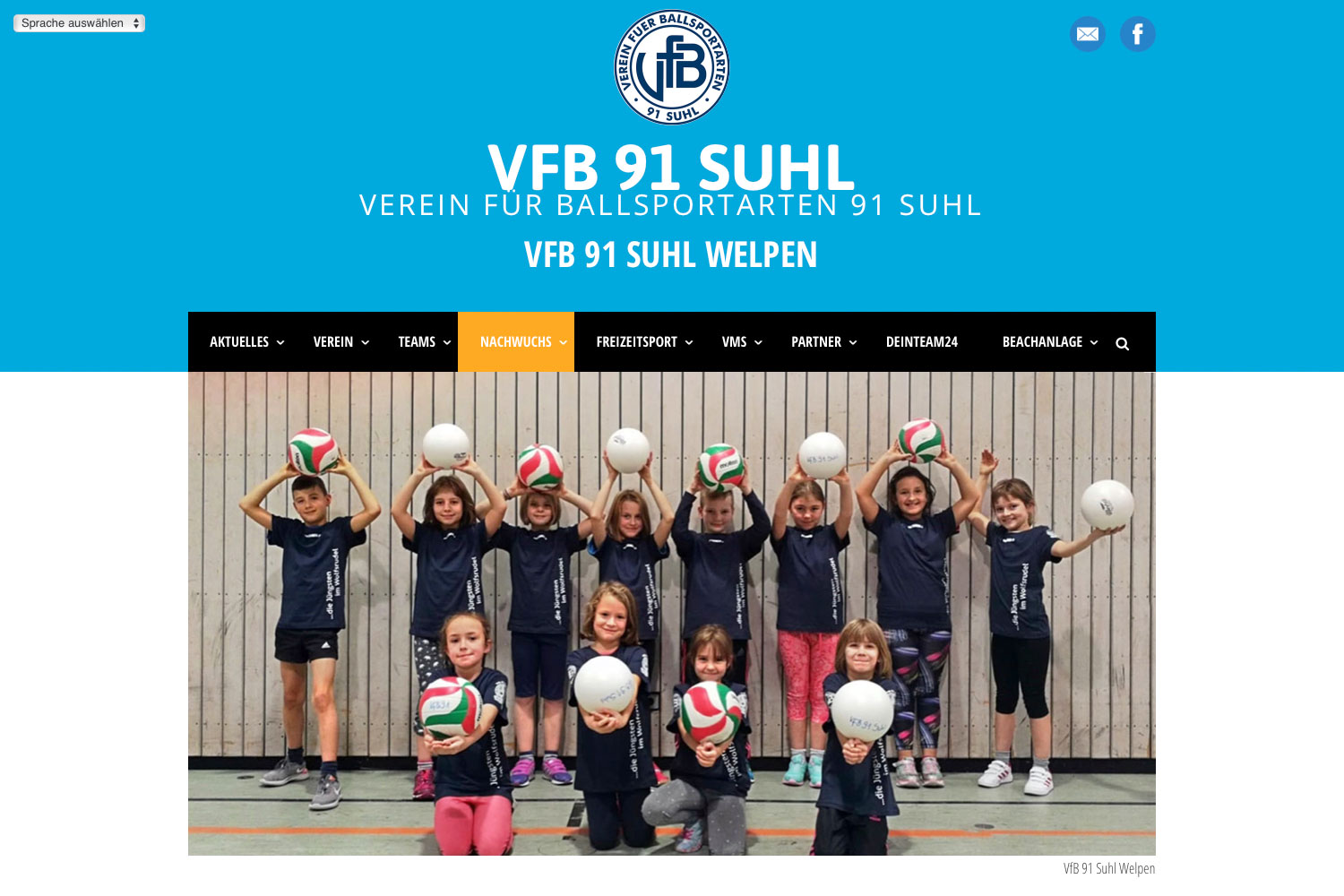
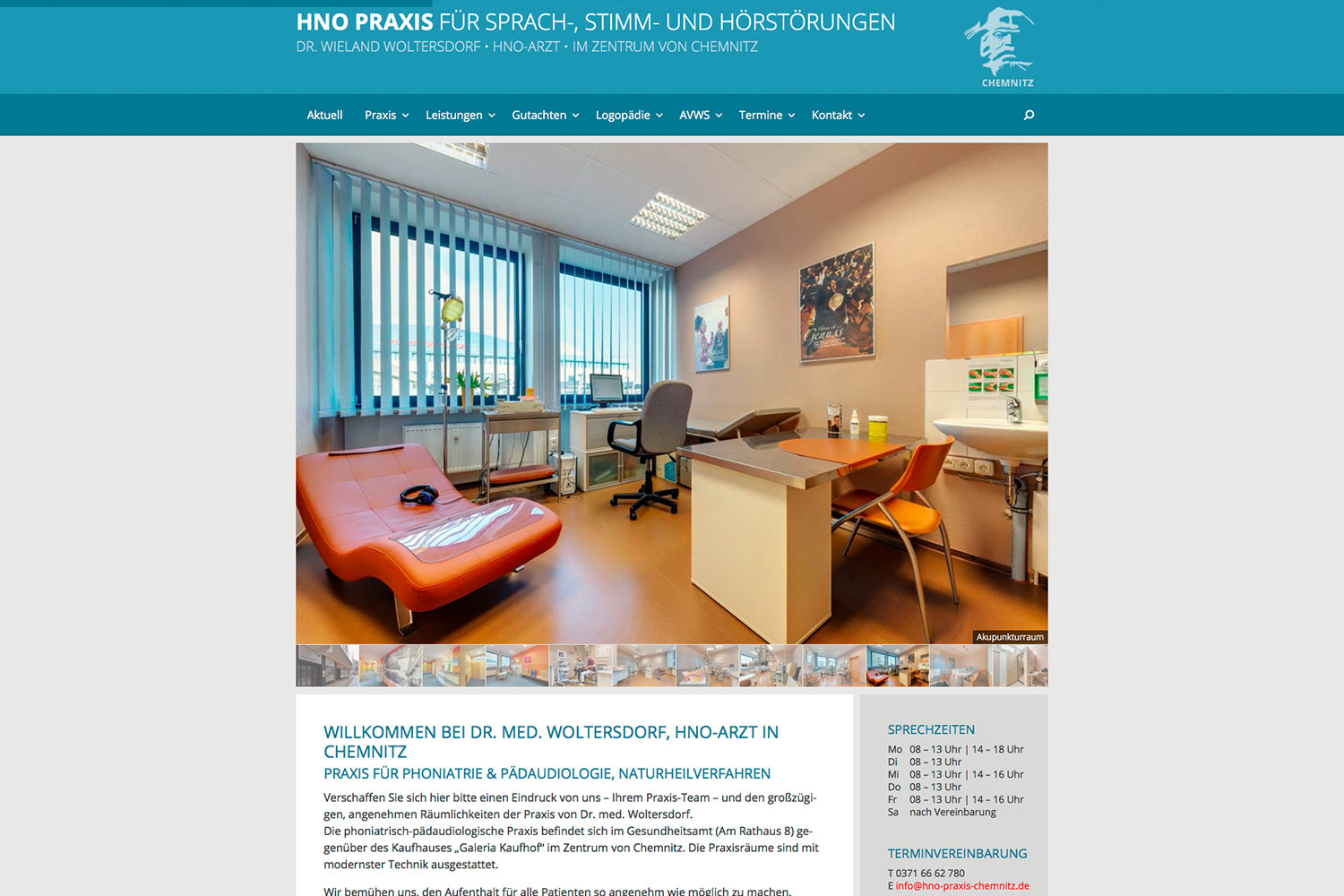
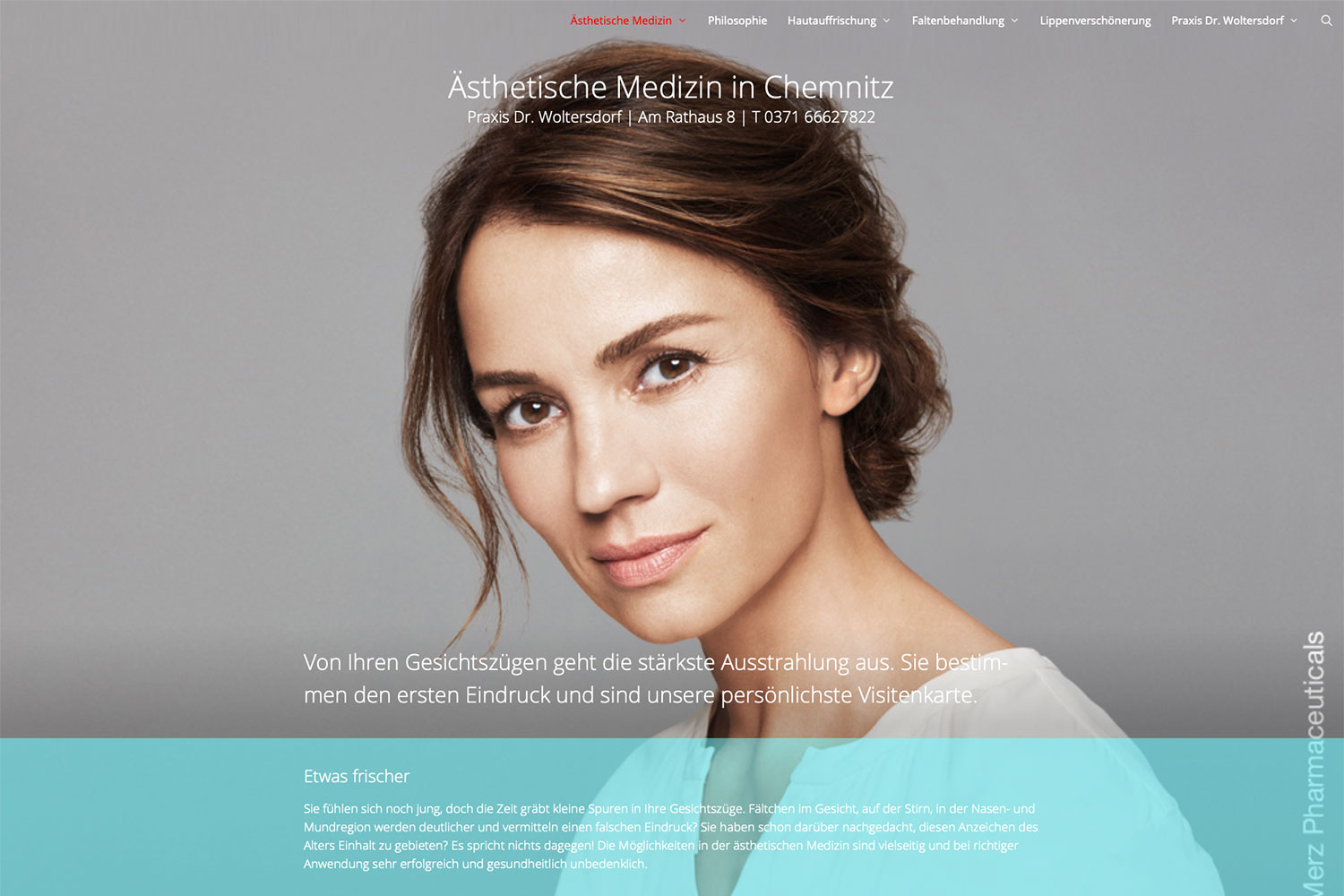
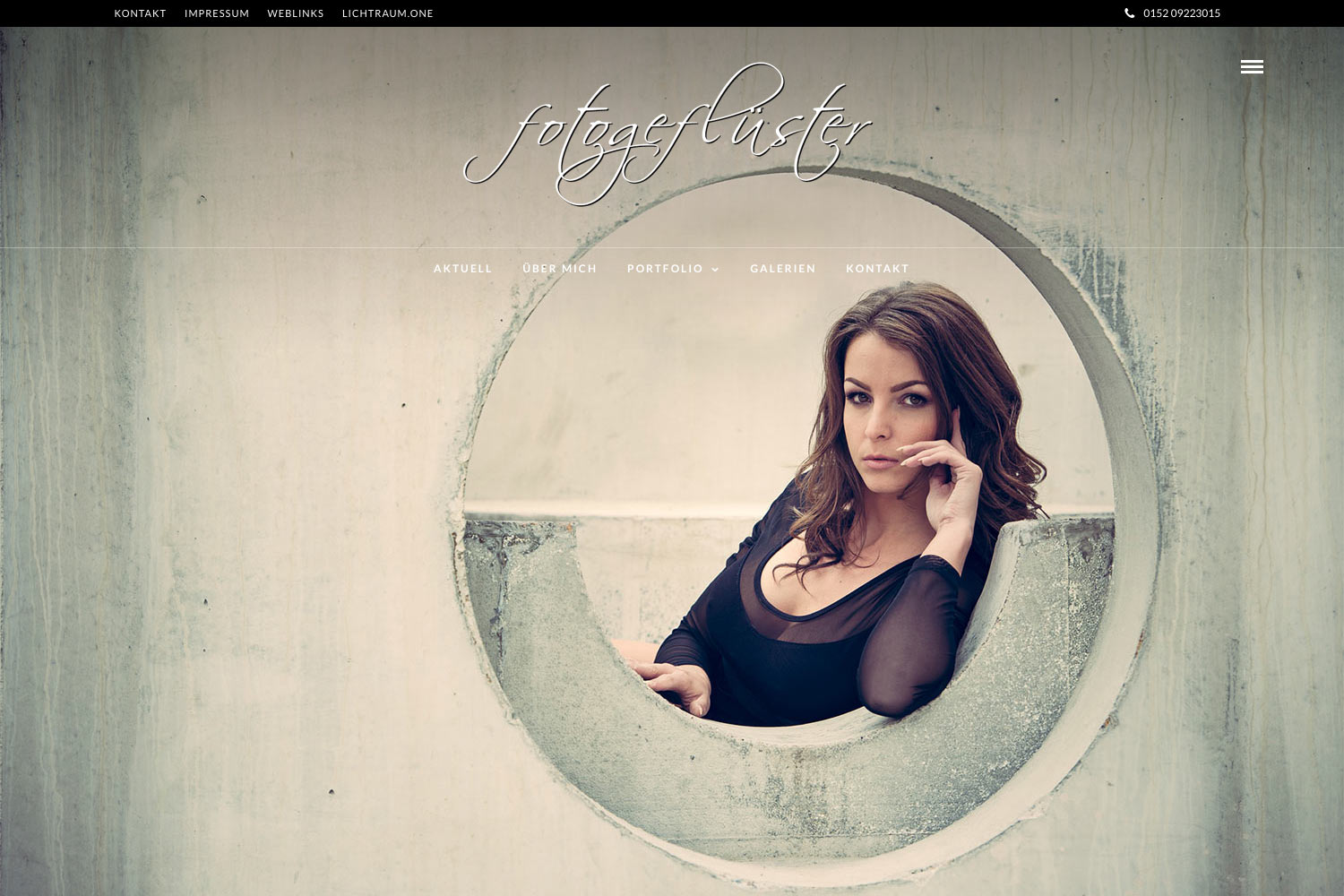
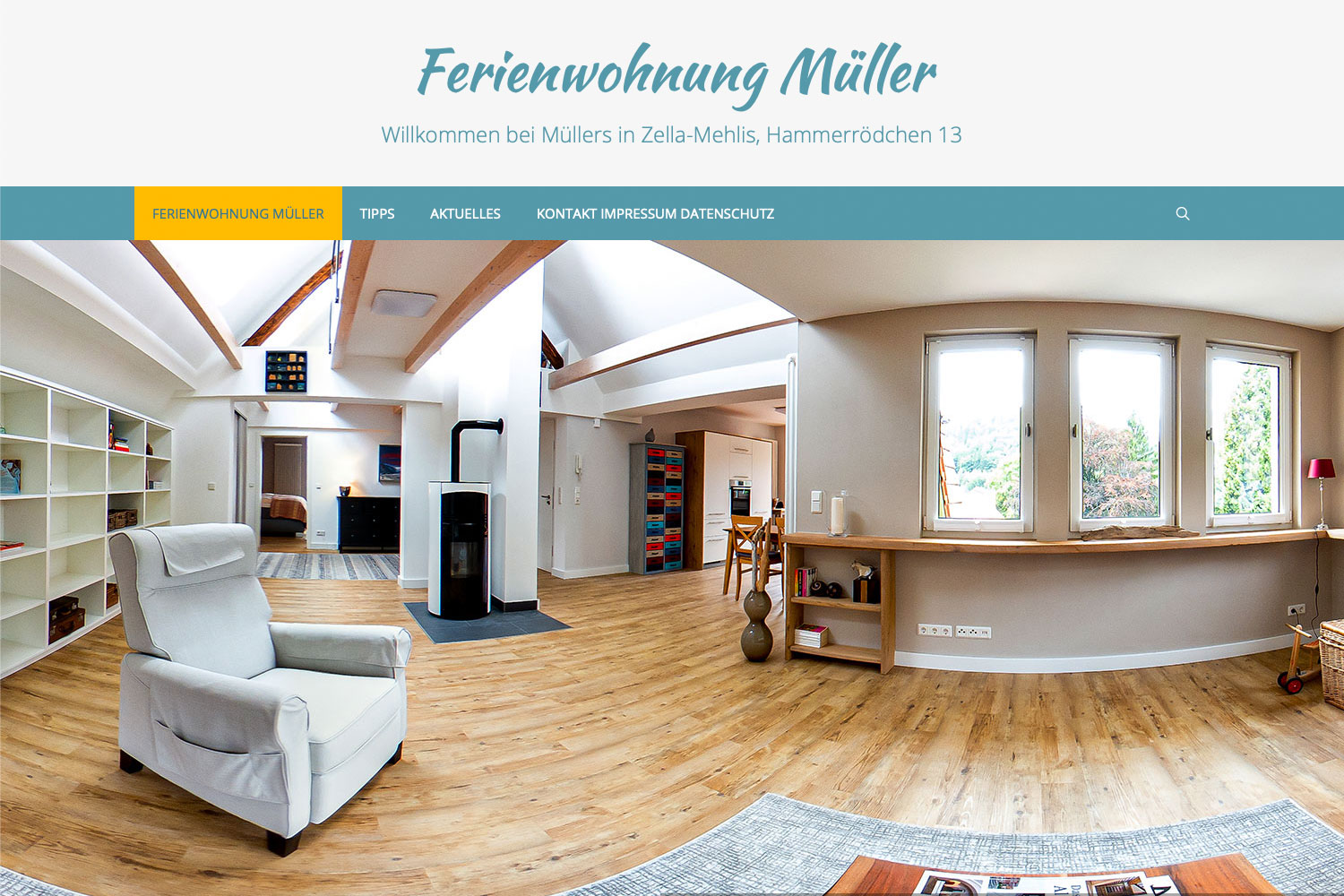
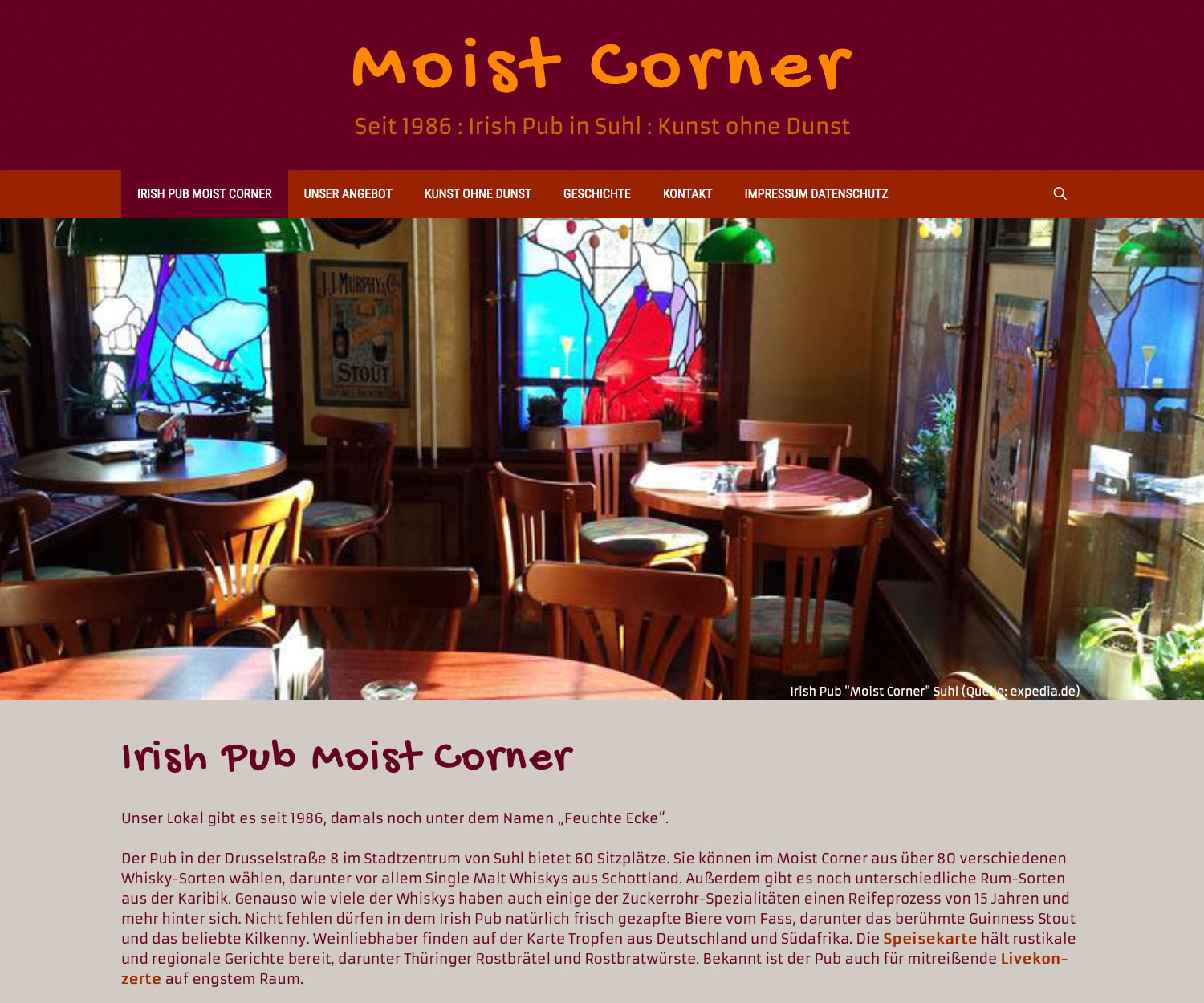
Inzwischen habe ich innerhalb der vergangenen 15 Jahre eine Vielzahl von Websites für Privatpersonen, Gewerbetreibende, Ärzte, Vereine, Sportclubs und Firmen in Suhl, regional in Südthüringen oder überregional erstellt. Beispiele finden Sie unter WEB. Oft verbindet sich das Webdesign mit grafischer Gestaltung von Logos oder Firmenausstattungen oder erfordert fotografische Umsetzung. Beispiele finden Sie unter GRAFIK bzw. FOTO. Bei Bedarf vermittle ich auch Kenntnisse und Fertigkeiten, redaktionelle Inhalte im WordPress-Backend selbst zu erstellen und zu bearbeiten. Im Bereich der grafischen Gestaltung und Auftragsfotografie arbeite ich oft mit Manuela Hahnebach als Ich-und-Du-AG zusammen: design.hahnebach.com
Wenn Sie Interesse an einer eigenen professionellen Website haben oder eine bereits vorhandene Webpräsenz modernisieren wollen, kontaktieren Sie mich z.B. über das E-Mail-Formular oder telefonisch. Nach Information über den Umfang des Projekts kann ich ein individuelles, faires Angebot erstellen. Auf unkomplizierter persönlicher Basis können wir Ihre Vorstellungen, Anforderungen und Wünsche besprechen und mit meinen Erfahrungen und Möglichkeiten zu einem erfolgreichen Projekt entwickeln.