Website für Freie Wähler Suhl
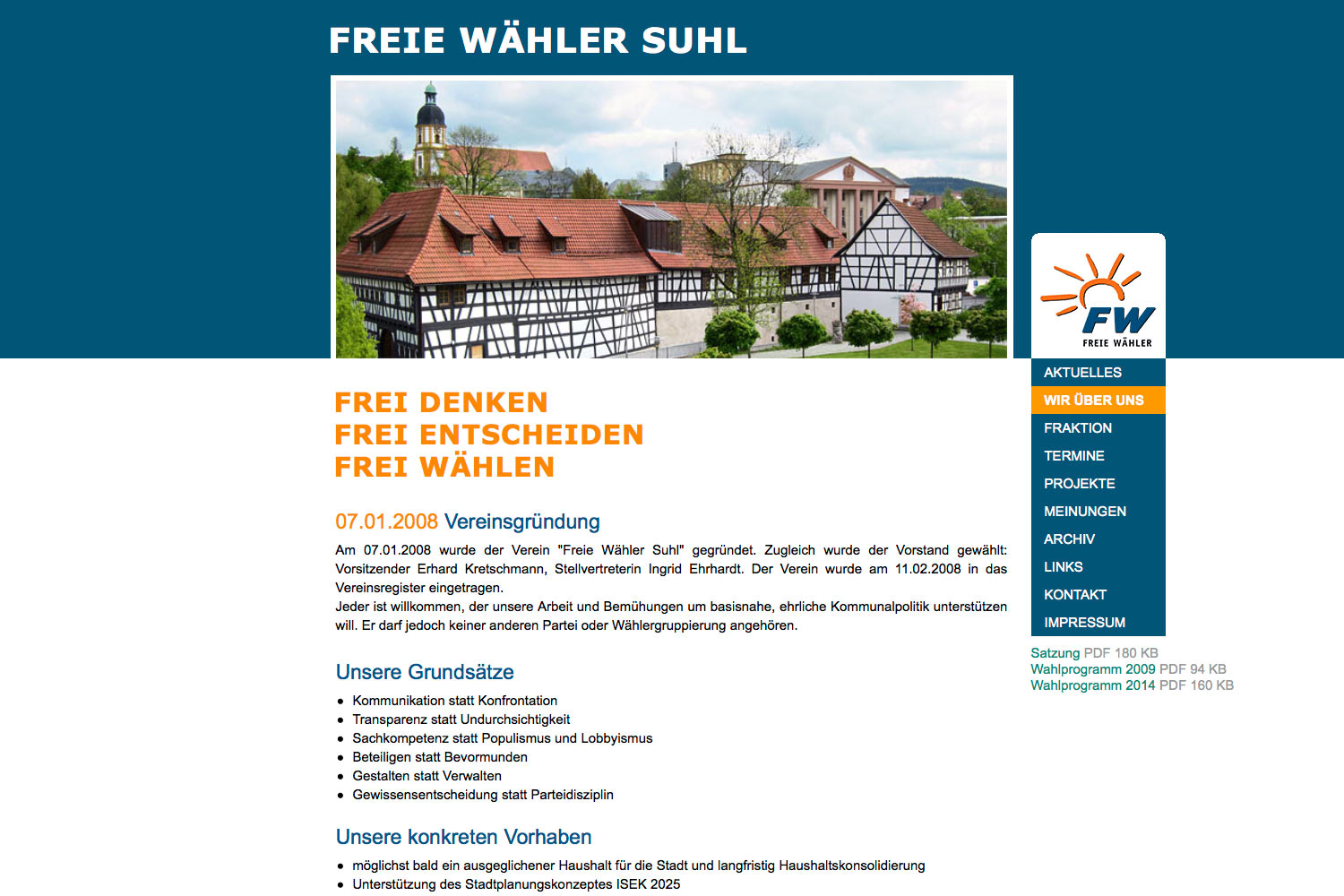
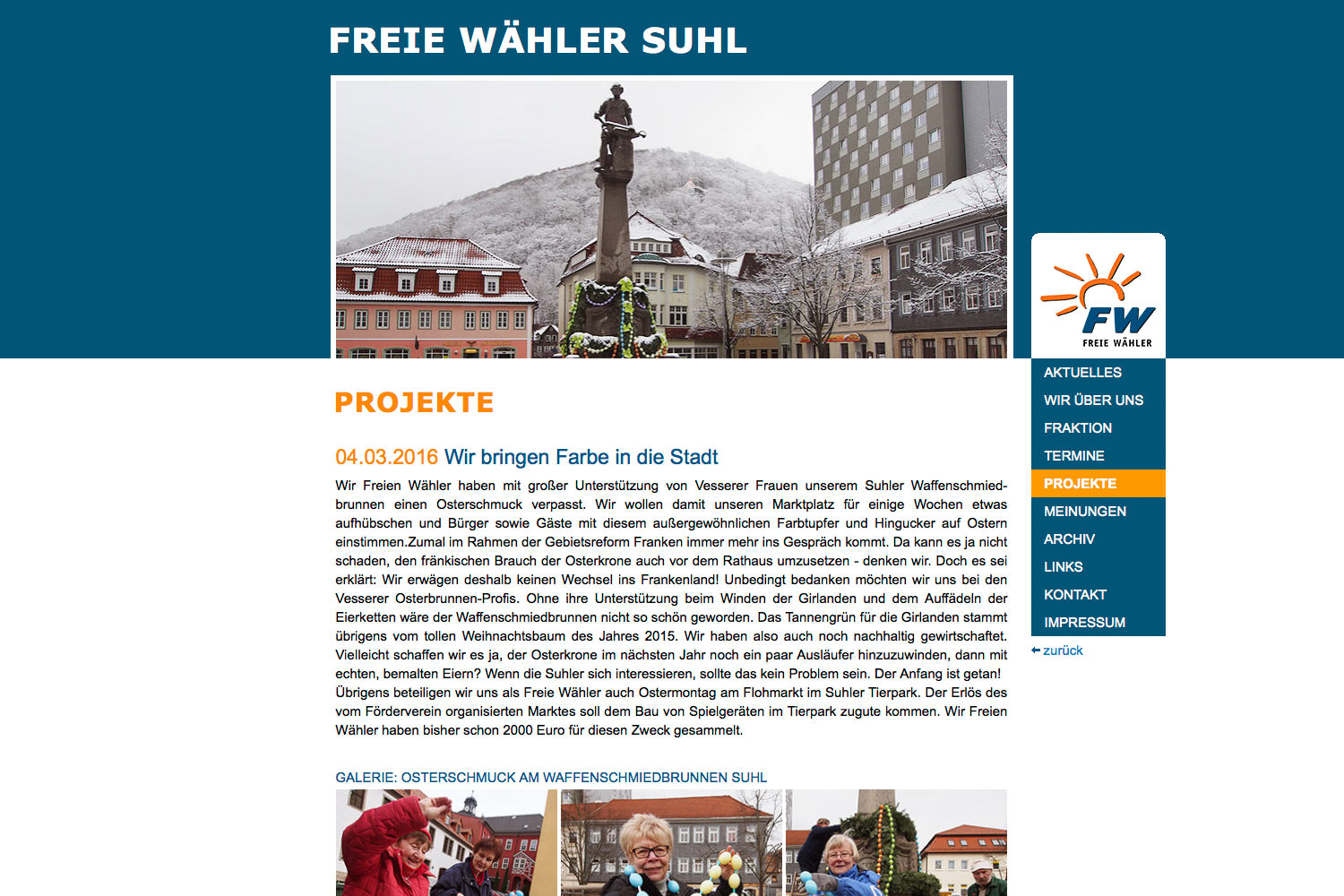
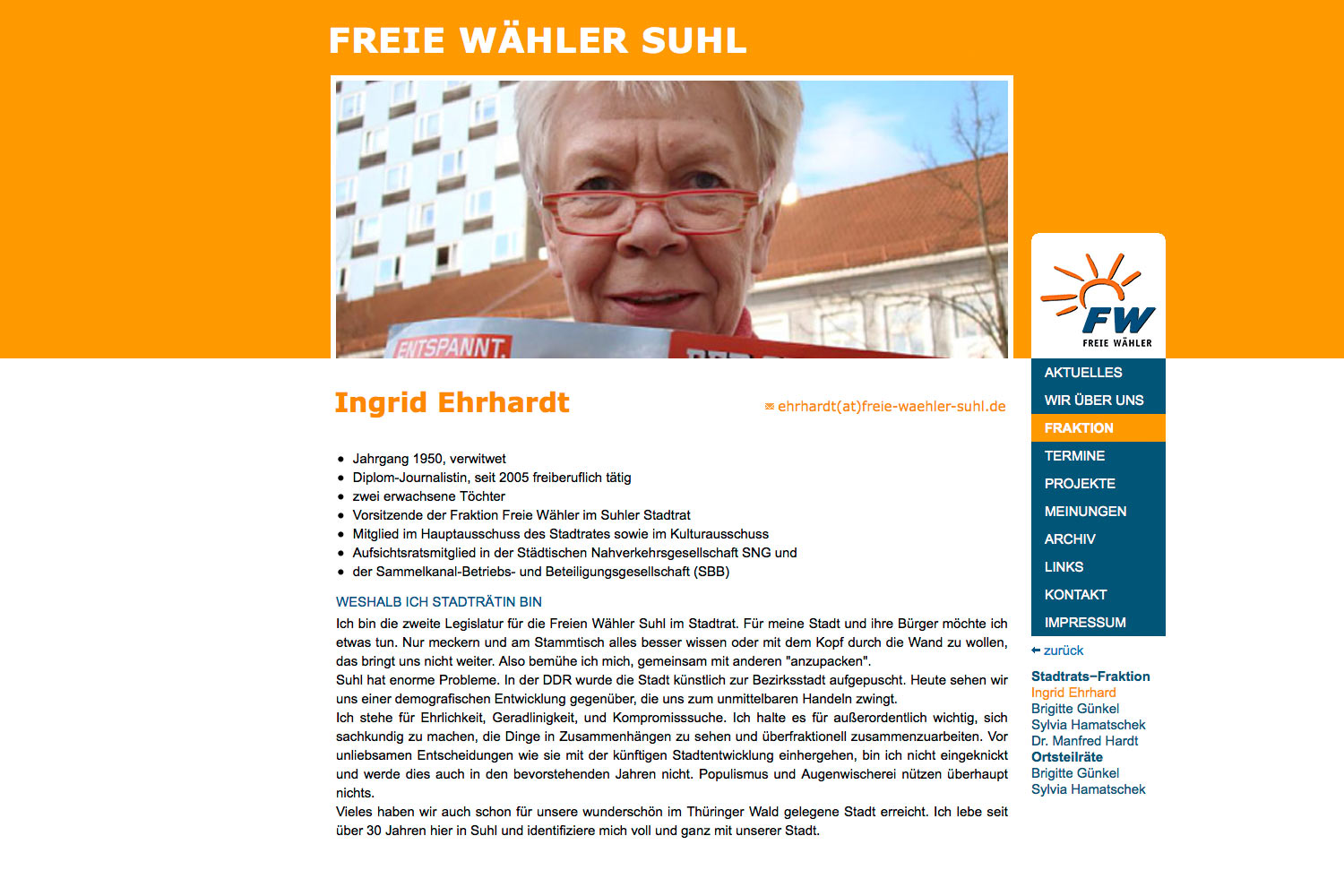
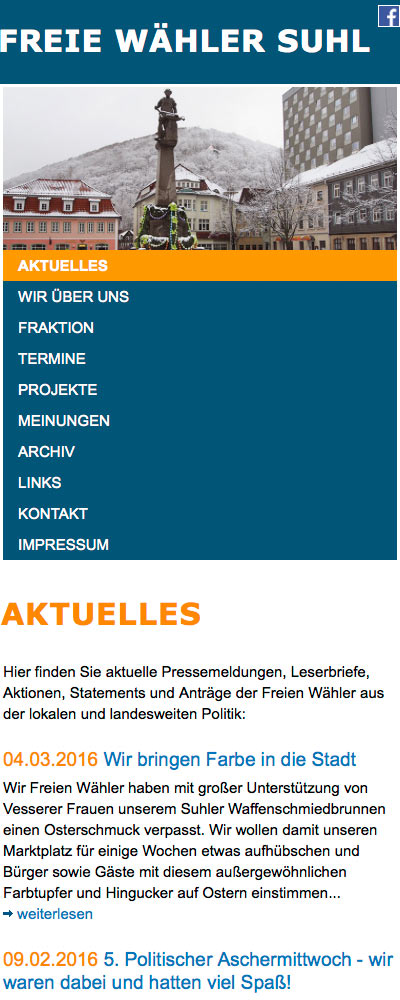
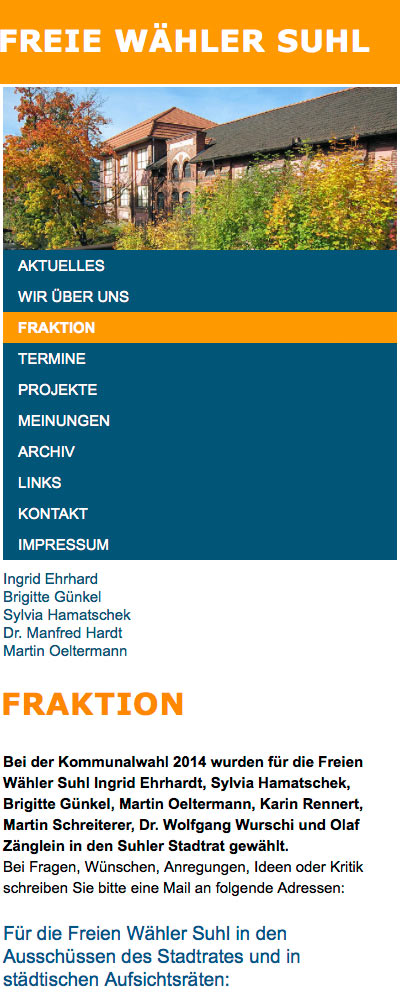
Redesign einer bereits vorhandenen Website auf HTML-Basis. Aufbauend auf das vorhanden Logo des Vereins wurde die Farbigkeit des Layouts reduziert auf Blau, Gelborange und Weiß. Als Blickfang wurde ein Kopfbereich mit Titel/Titelbild/Logo angelegt, dessen Hintergrund eine der beiden Farben bildet. Da sich die Website in inhaltlich in zwei Bereiche gliedert (einer betrifft den Verein, der andere die Fraktion), konnten die zwei Grundfarben für diese Unterscheidung verwendet werden. Das Titelbild (themenbezogen wechselnd und dadurch abwechslungsreich und informativ) gibt in der Breite den nutzbaren Content-Bereich vor, der sich aber auf klassisch-weißem Hintergrund visuell entspannen kann. Das Hauptmenü wurde „schwebend“ ausgebildet und hebt sich dabei in der Farbanlage (zusammen mit dem Logo) durch die Umkehrung zum Kopf-Content-Bereich ab. Die Zweifarbigkeit wurde auch hier funktionell für die Aktiv/Inaktiv-Kennzeichnung genutzt.
Das Layout ist sehr anschaulich-übersichtlich, funktionell aufgeräumt angeordnet, mit konsequenter Farbigkeit, die über den reinen visuellen Kontrast-Reiz auch funktionelle Bedeutung hat.
Die Website wurde in statischem HTML/CSS ausgeführt. 2015 wurde für Bildvergrößerungen/Galerien ein Shadowbox-Script integriert und eine responsive Contentbreite und Menüanpassung mit CSS realisiert.