Neuerstellung einer seit 2011 vorhandenen Joomla-Website mit WordPress. Die alte Website war grafisch etwas schlicht und sah etwas ungestaltet, „zusammengewürfelt“ aus. Die Gestaltungselemente hatten wenig Beziehung zueinander. Es gab meist kleinere Bilder und die Typografie war etwas willkürlich, mit wenig Struktur (Abschnitte, Überschriften, Absätze, Listen wurden kaum benutzt). Headerbild und -schrift (die Visitenkarte der Website) machten einen etwas unprofessionellen Eindruck. Es gab ein ein ziemlich umfangreiches Menü, das in der linken Seitenleiste festgesetzt war und dort immer einen gewissen Content-Platz beanspruchte. Bilder und Textbereiche waren mit festen Breiten eingelagert, so dass keine responsive Skalierung für verschiedene Ausgabegeräte möglich war. Die Website war nur eingeschränkt tablet- und smartphontauglich.
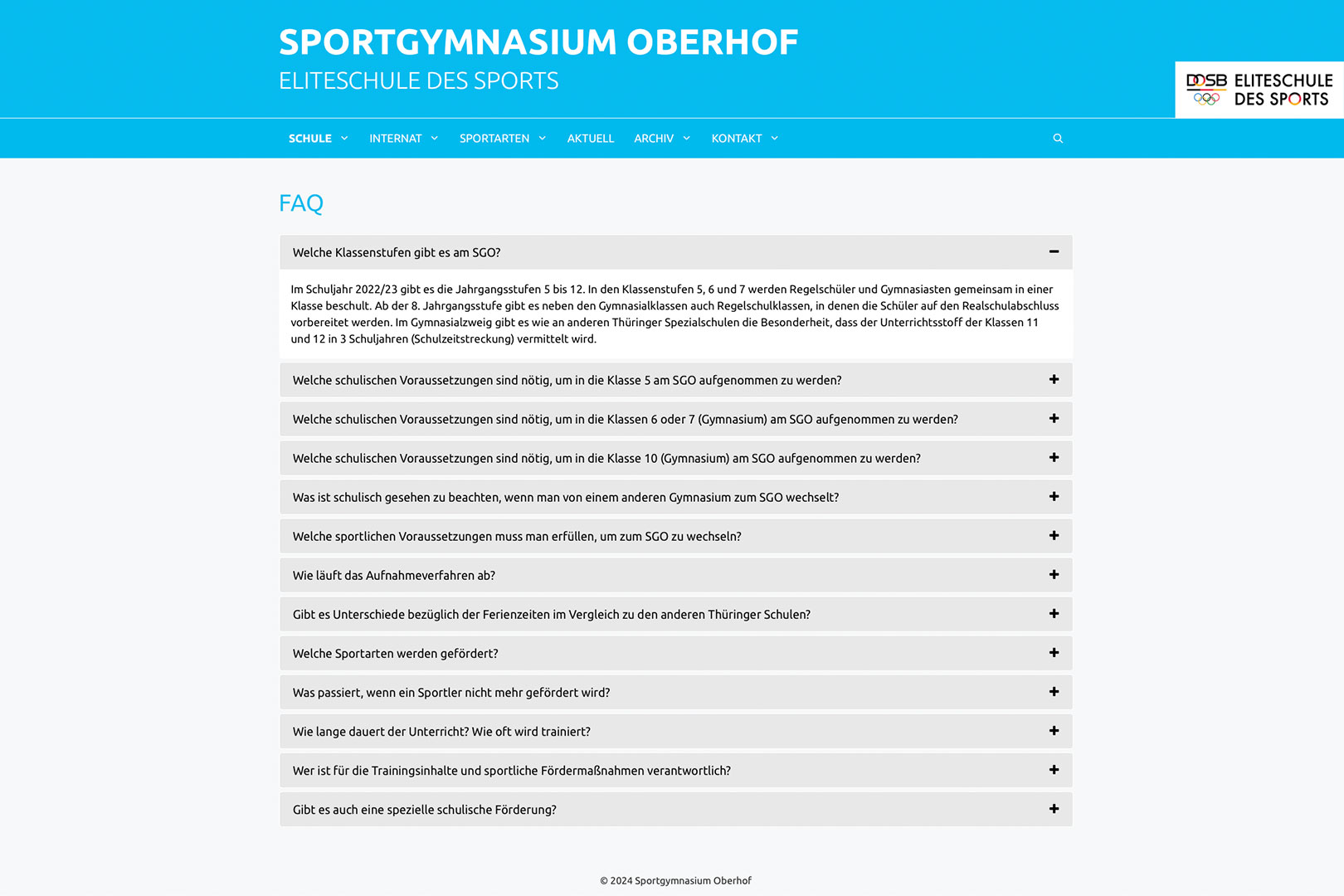
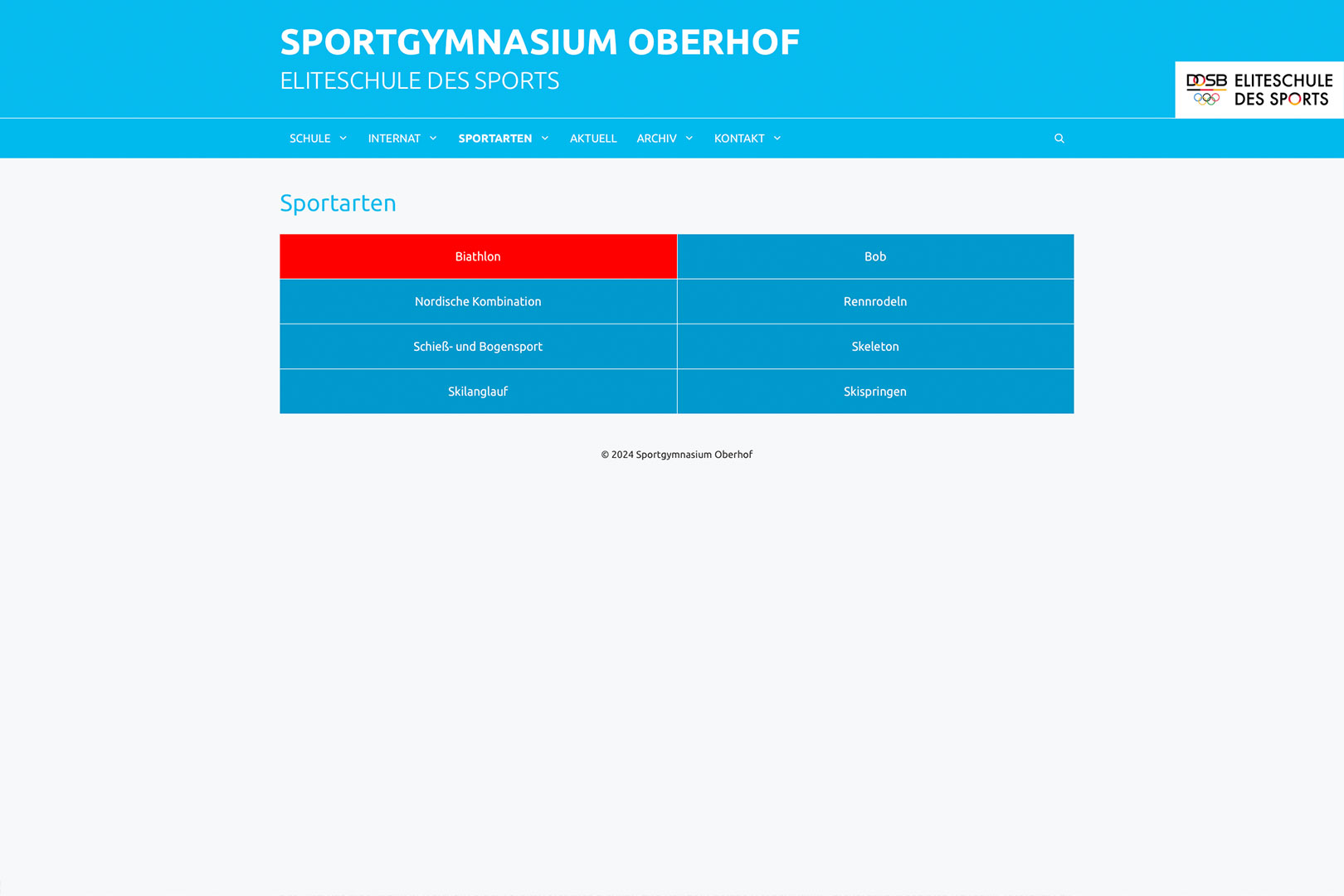
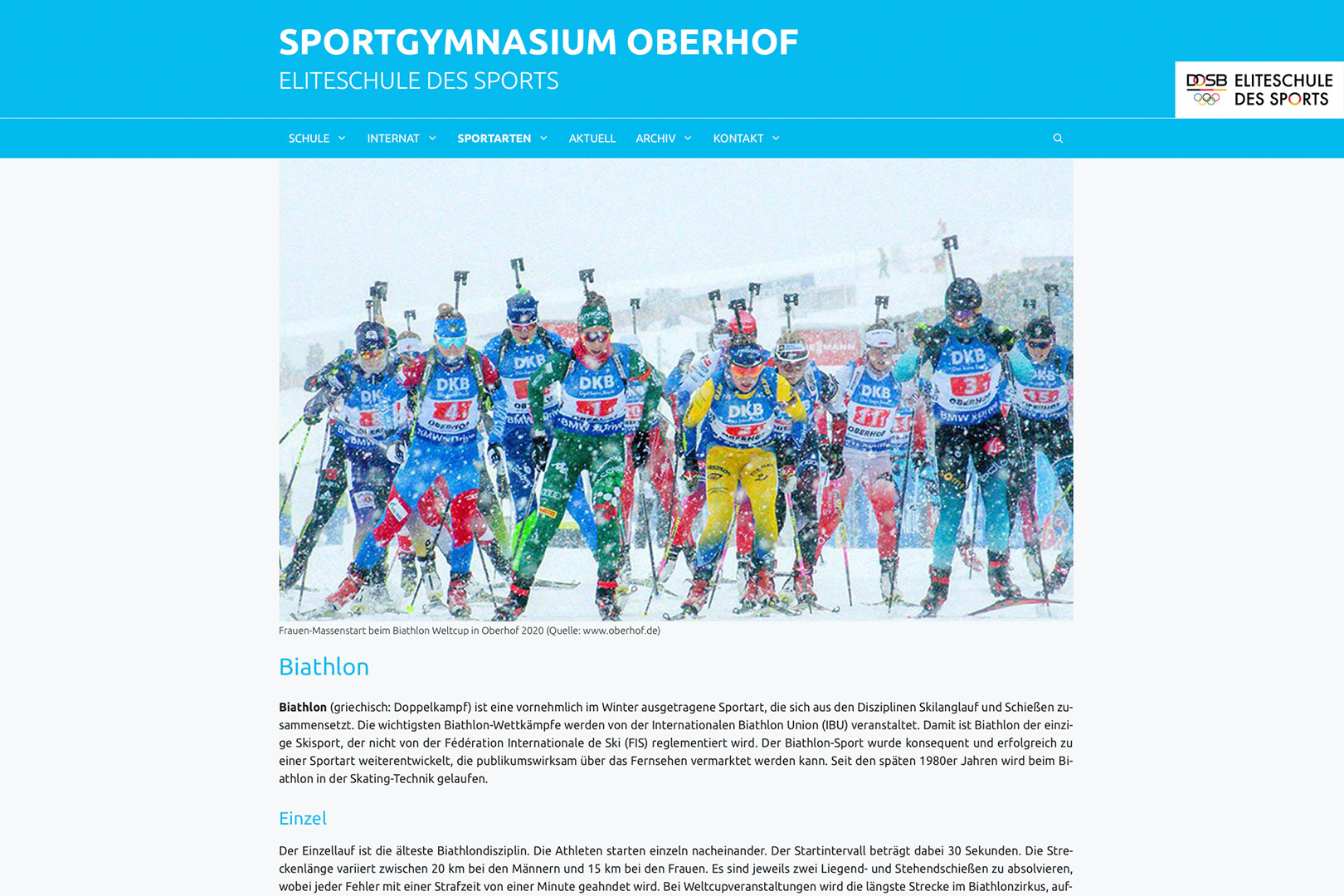
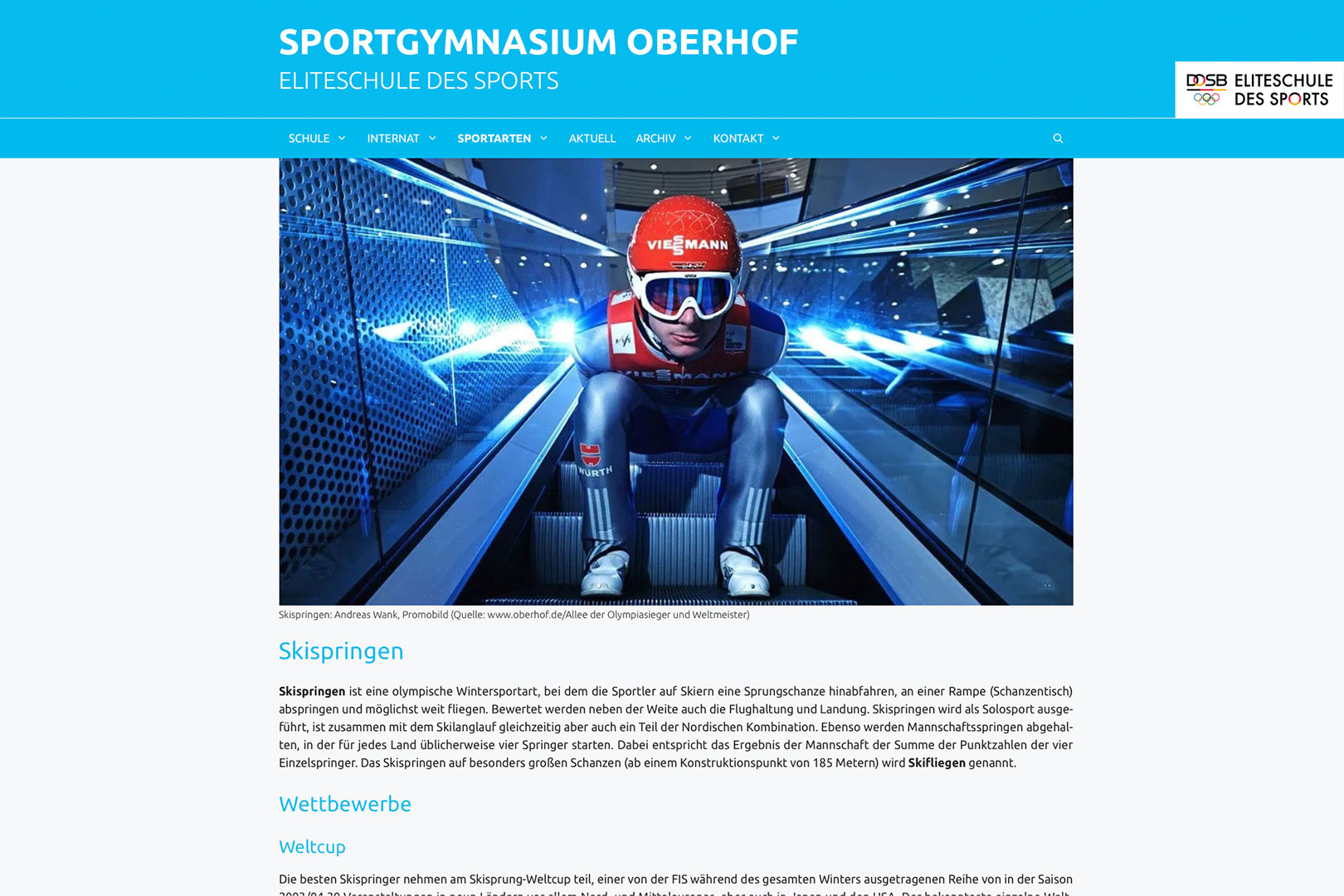
Mit WordPress und dem Theme GeneratePress wurde eine smartphontaugliche, vollständig responsiv angepasste Website erstellt. Das Menü wurde gestrafft, übersichtlich neu gegliedert und mit aufklappbaren Untermenüpunkten versehen (so dass nicht alle Menüpunkte immer präsent sind). das gesamte Erscheinungsbild wurde übersichtlich gegliedert, die moderne Typografie steht „selbstbewusster“ und „professioneller“ da. Als Grundfarben für den Wintersportbezug wurde eine Hellblau-Weiß-Kombination gewählt. Wenn möglich/vorhanden wurden großformatige Titelbilder zu den Seiten/Beitrags-Inhalten eingestellt. Es wurde im Gegensatz zu der bisherigen bloßen Auflistung der 360 Neuigkeiten-Beiträge (auf 70 aufeinanderfolgenden Seiten! Keine Chance, einen bestimmten Beitrag gezielt zu finden) ein echter News-Blog mit Beitragsvorschauen und Sortierung in verschiedenen Kategorien eingerichtet.